When a user visits your website, you only have 3-5 seconds to impress it before they jump to another website. Therefore, expert IT developers say that front-end web development is the most important factor for any organization or eCommerce company. To stay competitive, you must know the front-end web development trends so that you keep pace with the market instead of staying behind.
This blog focuses on the key frontend trends you can use for your eCommerce business or store.
Without any further ado, let’s get into it.
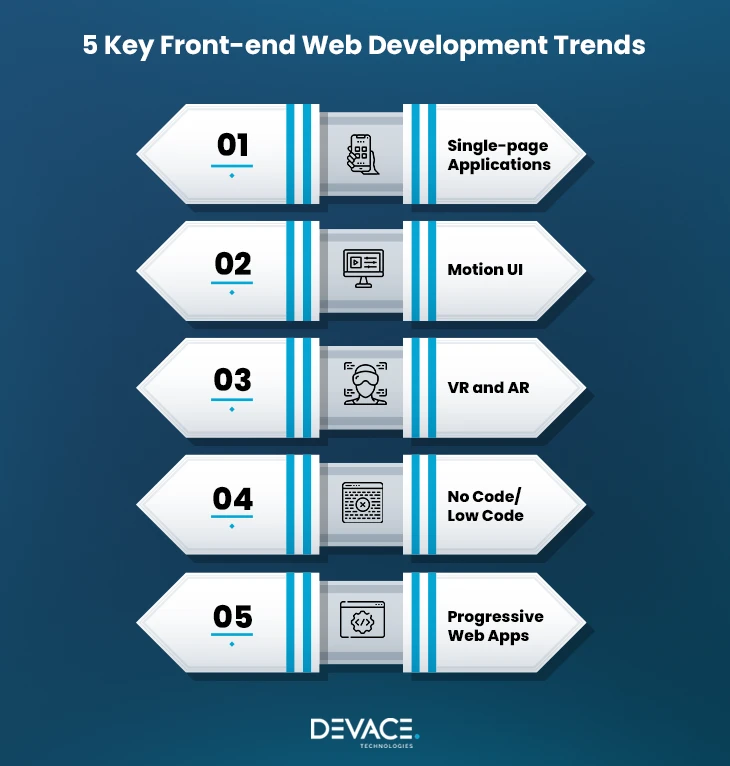
5 Key Frontend Development Trends
The main front-end web development trends are SPA, motion UI, virtual and augmented reality, No code or low-code websites, and progressive web apps.
Let’s discuss them in detail below.

Single-page Applications (SPAs)
A single-page application is a web implementation that only loads the web document and then the body content to be shown afterward. It results in increasing the speed performance unlike multi-page applications (MPAs).
The working principle of single-page applications is that they rewrite the content on the same page using fetched data from the server instead of loading a new page after every single interaction from the user.
Even though SPAs are easy to develop and require less effort they are certainly not becoming adopted among a wide range of companies.
Why? The reason is that it is difficult to rank the single-page application websites. As they are more dynamic than multi-page applications, it gets difficult for them to rank.
Motion UI
No more boring interfaces and designs!
With motion UI, the frontend trends have taken a new shape. Motion UI is a CSS library that allows front-end web developers to add transitions and animations to the web pages making them engaging and dynamic.
Websites these days are leaving behind the basic face and adopting a creative side so that they retain the users and engage them on their website.
The working principle of motion UI is that it combines CSS and JavaScript files to the project and uses the classes or attributes to specify the animations and transitions they want to add to their home page.
Once the animations and transitions are added to the website, they create effects on hover, scroll, or click that bring life to the website UI and spark engagement among users. Our dedicated remote developers for front-end web development can also use tools or libraries to create custom animations and transitions, saving them time while giving them new ideas.
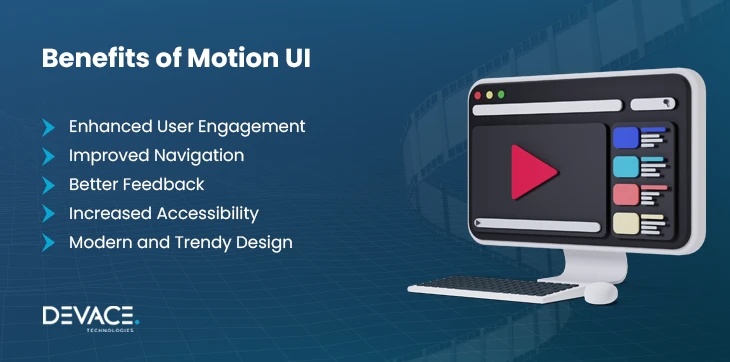
Here are some of the top benefits of Motion UI:

VR and AR
Virtual reality and augmented reality are one of the emerging trends in front-end web development. By using technology, online businesses can stimulate virtual environments onto real that enable their audience to experience products in real time. Isn’t this amazing? Take an example below:

Augmented and virtual reality have proven to be useful for industries like real estate, interior, cosmetics, and various e-commerce businesses. They provide an engaging and interactive interface to the users that results in increased conversions and enhance the overall user experience. The recent developments in augmented and virtual reality powered by Apple Vision Pro allow for virtual try-ons, interactive product demos in 3D, spatial design principles and media enhancement, and group shopping sessions allowing multiple users to shop together virtually.
No Code/Low Code
Who wants to put themselves in complexity when the resources are available? No one, right?
No code or low code is one of the emerging front-end web development trends. According to a report, 66% of the developers already use no code/low code or are planning to use it in the near future. By using low-code or no-code websites, developers must use less effort in development which helps them save time, and for stakeholders, it helps reduce costs. Another benefit of no code is that it offers seamless integrations with third-party apps allowing you to streamline your business operations.
Hire Frontend Developers with 14-day risk-free trial
The most popular platforms for no code/low code are Wix, Squarespace, and Webflow offering drag-and-drop interfaces for website development.
Progressive Web Apps
In 2024, progressive web apps (PWAs) are on the rise as many eCommerce companies are adopting them. Progressive web apps offer a hybrid model between the websites and apps. PWAs work by rendering native app-like interfaces on the website, giving a perfect blend of the app and web that helps developers to develop through a single codebase, lowering the time and cost of development, while improving the responsiveness for the users.
Another benefit of using PWAs is that they help in ranking as they are easy to rank through proper search engine optimization. Furthermore, it also helps in push notifications, caching the assets locally, and background synchronization for updating content.
Future of Frontend Development Trends
Frontend web development trends are being shaped by recent technologies such as machine learning and artificial intelligence. Every effort towards web development is being made to make it more engaging and captivating for the users while reducing costs and increasing creativity. Front end web development is going to rise above and beyond with futuristic trends like Server-Side Rendering (SSR) and Static Site Generators (SSG), CSS Grid and Flexbox, component-based architecture, etc.
Hire Front-End Web Developers with Devace in 48 Hours
Are you looking for remote front-end web developers who can start working on your project instantly? Devace Technologies offer expert front-end web developers with 14-day risk-free trials to ensure that you are fully satisfied. Get in touch with us today at info@devacetech.com.
Bottom Line
Front end web development should never be overlooked. Whether you are a small-to-mid size company or an enterprise, frontend development should always be a priority. In the upcoming years, adopting frontend trends will provide a wide room for creativity that engages users like never before. By hiring remote frontend developers through an outsourcing partner, you can reduce your overhead costs and focus on other business tasks.
Frequently Asked Questions
Would AI be able to replace front-end developers?
It is true that AI can help in automating certain tasks, but it would never be able to entirely replace the front-end web developers. Coding complexities, thinking, and problem-solving in real-time are only possible through humans.
What is the best language for front-end development?
Currently, JavaScript comes as the most preferred language for front-end web development as it is versatile and provides an extensive ecosystem. Developers also use React, Angular, and Vue.js (front-end frameworks and libraries) as it helps them in creating engaging and dynamic interfaces.
What technologies are in demand among front-end developers?
Front-end developers choose frameworks like React, Angular, and Vue.js, as well as tools and libraries like Redux for state management, GraphQL for data retrieval, and Webpack for module bundling. Furthermore, experience with HTML5, CSS3, and current CSS frameworks such as Tailwind CSS is greatly valued.